Android
Android MPAndroidChart – Gráfico de facturación (Ejemplo)
Por Lucas
15 de diciembre de 2016
2 min min de lectura


MPAndroidChart es una librería para Android utilizada para construir gráficos. Precisamente por su sencillez y riqueza de recursos, he decidido publicar este breve tutorial sobre cómo utilizarlo para construir un gráfico personalizado de Facturación X Mes. Usaremos MPAndroidChart v3.0.1 en nuestro ejemplo.
Repositorio y documentación oficial: https://github.com/PhilJay/MPAndroidChart
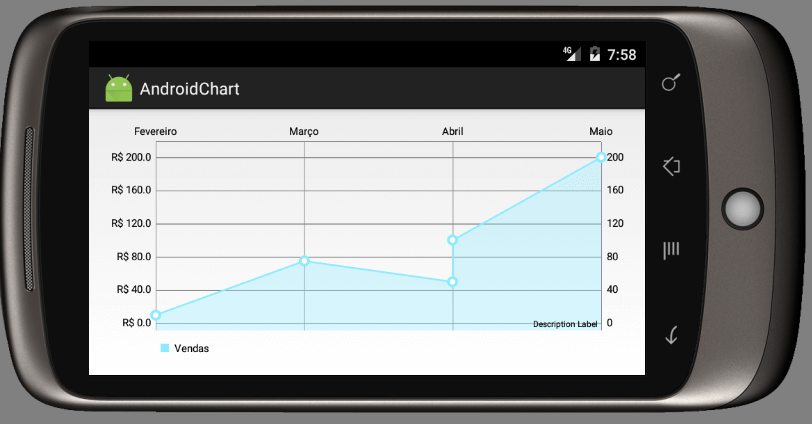
Demo
Para descargar el proyecto, haga clic aquí.

build.gradle:
apply plugin: 'com.android.application'
allprojects {
repositories {
jcenter()
maven { url "https://jitpack.io" }
}
}
android {
compileSdkVersion 25
buildToolsVersion "25.0.1"
defaultConfig {
applicationId "com.masterdaweb.androidchart"
minSdkVersion 15
targetSdkVersion 25
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.github.PhilJay:MPAndroidChart:v3.0.1'
}
MainActivity.java
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.widget.Toast;
import com.github.mikephil.charting.charts.LineChart;
import com.github.mikephil.charting.components.AxisBase;
import com.github.mikephil.charting.components.Description;
import com.github.mikephil.charting.components.XAxis;
import com.github.mikephil.charting.components.YAxis;
import com.github.mikephil.charting.data.Entry;
import com.github.mikephil.charting.data.LineData;
import com.github.mikephil.charting.data.LineDataSet;
import com.github.mikephil.charting.formatter.IAxisValueFormatter;
import com.github.mikephil.charting.highlight.Highlight;
import com.github.mikephil.charting.listener.OnChartValueSelectedListener;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LineChart chart = (LineChart) findViewById(R.id.chart);
//
List<Entry> entries = new ArrayList<Entry>();
entries.add(new Entry(1, 10f));
entries.add(new Entry(2, 75f));
entries.add(new Entry(3, 50f));
entries.add(new Entry(3, 100f));
entries.add(new Entry(4, 200f));
XAxis xAxis = chart.getXAxis();
xAxis.setValueFormatter(new MyXAxisValueFormatter());
// Evita a duplicação dos meses na linha X
xAxis.setGranularity(1f);
YAxis yAxis = chart.getAxisLeft();
yAxis.setValueFormatter(new MyYAxisValueFormatter());
LineDataSet dataSet = new LineDataSet(entries, "Vendas");
dataSet.setDrawFilled(true);
dataSet.setDrawValues(false);
LineData lineData = new LineData(dataSet);
chart.setData(lineData);
// Desativa o ZOOM do Touch
chart.setDoubleTapToZoomEnabled(false);
// Listener para exibir Toast ao tocar no gráfico
chart.setOnChartValueSelectedListener(new OnChartValueSelectedListener() {
@Override
public void onValueSelected(Entry e, Highlight h) {
Toast.makeText(MainActivity.this, "R$ " + e.getY(),
Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected() {
}
});
// Efeito de animação
chart.animateXY(3000, 3000);
chart.invalidate();
}
// Formata os valores na linha X
public class MyXAxisValueFormatter implements IAxisValueFormatter {
private String[] mValues = {"Janeiro", "Fevereiro", "Março", "Abril", "Maio"};
@Override
public String getFormattedValue(float value, AxisBase axis) {
Log.d("Teste", mValues[(int) value]);
return mValues[(int) value];
}
}
// Formata os valores na linha Y
public class MyYAxisValueFormatter implements IAxisValueFormatter {
@Override
public String getFormattedValue(float value, AxisBase axis) {
return "R$ " + value;
}
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.masterdaweb.androidchart.MainActivity">
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>